准备工作
正式应用Prebid先要准备以下工作
- 确认用于竞价的广告位
- 对意向竞价对应广告位的 Bidder 发起合作, Bidder 方将提供相关参数,如:站点ID(pageId)、广告位置ID(placementId)
- 通过 line-item-manage 对该广告位配置订单 了解 Prebid.js 工作流程
flowchart
subgraph Site广告位
direction LR
p[Prebid.js]
g[gpt.js]
end
subgraph SSPs[竞价广告商]
direction LR
A[Bidder]
B[...]
end
subgraph G[Google Ad Manage]
subgraph line-items[prebid 订单]
direction TB
o1[订单项
hb_pb: 1.5]
o2[订单项
hb_pb: 1.6]
o3[订单项
hb_pb: ...]
end
end
p <--> |发起竞价请求并计算返回获取价格| SSPs
p --> |将获胜价格配置进广告位 KeyValue| g
g <--> |请求广告并返回匹配 KeyValue 订单| G
L[Prebid
line-item-manager
订单项管理工具]-->|批量操作GAM生成 Prebid 订单| G
Prebid开发(Banner广告)
生成 prebid.js
根据已申请的 bidder 生成对应的 prebid.js 文件
方式一:prebid.js官方文档勾选对应bidder及其它模块下载
下载地址: Download Prebid.js for Header Bidding
方式二: 克隆 prebid.js 的 git 仓库
bash
复制成功
git clone git@github.com:prebid/Prebid.js.git
cd Prebid.js
npm install
gulp build --modules=googleAnalyticsAdapter,[...bidderAdapter]
Basic Example for Header Bidding
应用 Prebid.js
html
复制成功
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Basic Example</title>
<!-- required scripts -->
<script async src="https://cdn.jsdelivr.net/npm/prebid.js@latest/dist/not-for-prod/prebid.js"></script>
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
</head>
<body>
<!-- javascript -->
<script>var sizes = [
[300, 250]
];
var PREBID_TIMEOUT = 700;
var adUnits = [{
code: '/19968336/header-bid-tag-1',
mediaTypes: {
banner: {
sizes: sizes
}
},
bids: [{
bidder: 'appnexus',
params: {
placementId: 13144370
}
}]
}];
// ======== DO NOT EDIT BELOW THIS LINE =========== //
var googletag = googletag || {};
googletag.cmd = googletag.cmd || [];
googletag.cmd.push(function() {
// 禁用网站加载时广告请求,prebid.js需要在gam前向bidders发送竞价请求
googletag.pubads().disableInitialLoad();
});
var pbjs = pbjs || {};
pbjs.que = pbjs.que || [];
pbjs.que.push(function() {
pbjs.addAdUnits(adUnits);
// 发起竞价请求
pbjs.requestBids({
bidsBackHandler: initAdserver
});
});
function initAdserver() {
if (pbjs.initAdserverSet) return;
pbjs.initAdserverSet = true;
googletag.cmd.push(function() {
// 为已请求到的竞价结果给广告位设置 KeyValue
pbjs.setTargetingForGPTAsync && pbjs.setTargetingForGPTAsync();
// 手动请求广告位
googletag.pubads().refresh();
});
}
setTimeout(function() {
initAdserver();
}, PREBID_TIMEOUT);
googletag.cmd.push(function() {
googletag.defineSlot('/19968336/header-bid-tag-1', sizes, 'div-1')
.addService(googletag.pubads());
googletag.pubads().enableSingleRequest();
googletag.enableServices();
});
</script>
<!-- html -->
<h5>Div-1</h5>
<div id='div-1' style="min-height:250px;">
<script type='text/javascript'>
googletag.cmd.push(function() {
googletag.display('div-1');
});
</script>
</div>
</body>
</html>
手动配置订单测试
-
在你测试的订单中 新增订单项(New Line Item)
-
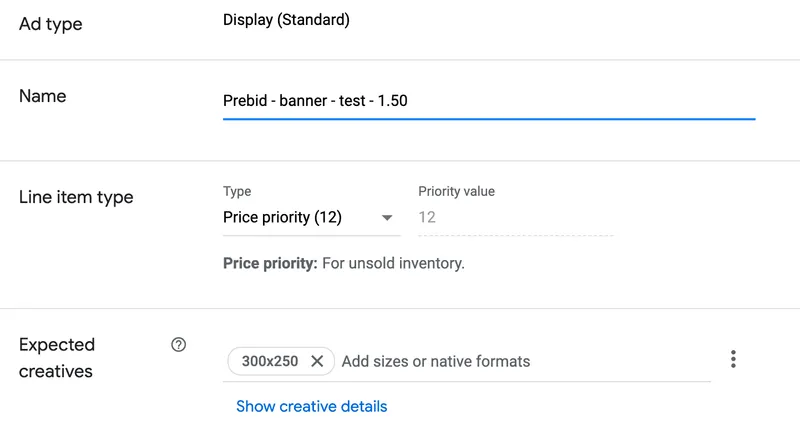
选择 Ad type为 Display(Standard)
-
输入订单名,如:
Prebid - banner - ${Bidder} - 1.50 -
订单类型:Price priority(12)
-
尺寸选择:根据广告单元与 bidder 之间的协定情况选择对应的尺寸,我这里测试就用 ‘300x250’

-
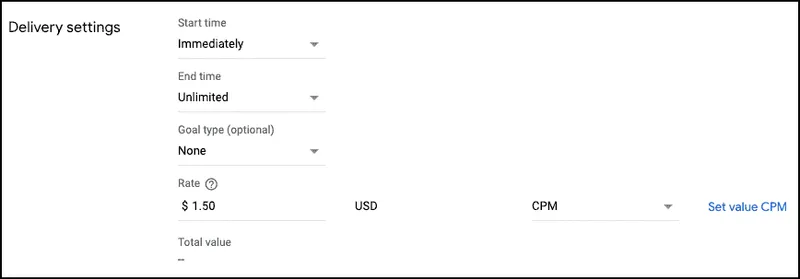
投放设置
- 开始时间选择:立即(Immediately)
- 结束时间选择:不限期(Unlimited)
- 费率(Rate): 1.50 (币种按与Bidder协商选择)
- 目标类型为Goal type:None


-
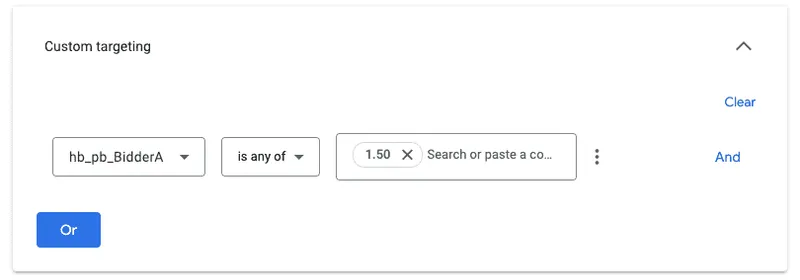
添加定位条件
- 展开 自定义定位(Custom targeting)
- 因为是用于测试应用,所以可以先用
hb_pb做为 key 值定位,应用line-item-manager创建订单会以hb_pb_${BidderCode},值为1.50,注意不可省略后面的0.
-
保存后我们就开始创建广告素材
-
选择 广告素材(Creatives) Tab标签,点击创建素材

-
选择
Third party -
输入素材名,如:
prebid-test-creative -
输入代码:
html
复制成功
<script src = "https://cdn.jsdelivr.net/npm/prebid-universal-creative@latest/dist/%%PATTERN:hb_format%%.js"></script><script>
var ucTagData = {};
ucTagData.adServerDomain = "";
ucTagData.pubUrl = "%%PATTERN:url%%";
ucTagData.targetingMap = %%PATTERN:TARGETINGMAP%%;
ucTagData.hbPb = "%%PATTERN:hb_pb%%";
try {
ucTag.renderAd(document, ucTagData);
} catch (e) {
console.log(e);
}
</script>
- 取消勾选
(使用SafeFrame呈现广告素材) Serve into a safeFrame - 因为素材代码中引用了
jsdelivr.net的素材,所以需要配置引用的广告技术提供服务 - 保存素材后,确保订单的激活状态就可以开始测试下广告prebid啦
调试Prebid成功的情况
- 打开示例的网站,在加载广告前,打开F12控制台,输入调试代码
javascript
复制成功
pbjs.setConfig({
debugging: {
enabled: true,
intercept: [
{
when: (bidRequest) => bidRequest.bidder === 'appnexus', // 当发起的bidder为appnexus,覆写下方结果返回
then: {
cpm: 1.5, //价格
currency: 'USD', //币种
adId: "j2YqKZkh5B9iU8ajo", //素材ID,唯一即可
// 素材内容
ad: '<html><body><img src="https://placehold.co/300x250?text=appnexus"/></body></html>'
}
},
]
}
});
- 点击示例中的
Refresh Ad Unit按钮后
总结
关于 Prebid.js 的基本应用就到这里了,Prebid.js 的应用并不复杂,重点还是在 line-item-manage 对订单的管理与 header bidding 的策略
相关阅读: 什么 是header bidding以及如何工作? - 简书 (jianshu.com) 什么是标题竞价? (searchenginejournal.com)