联调过程中经常要前端配合请求后,发现BUG不好定位时常常要用到将请求的过程及返回内容截图发给后端确认,很麻烦 刚好公司用的是钉钉交流,还有机器人的功能,当然是用起来啦,简单观察了钉钉开放文档后,动手
增加 WebHook
-
建立接口通知群
-
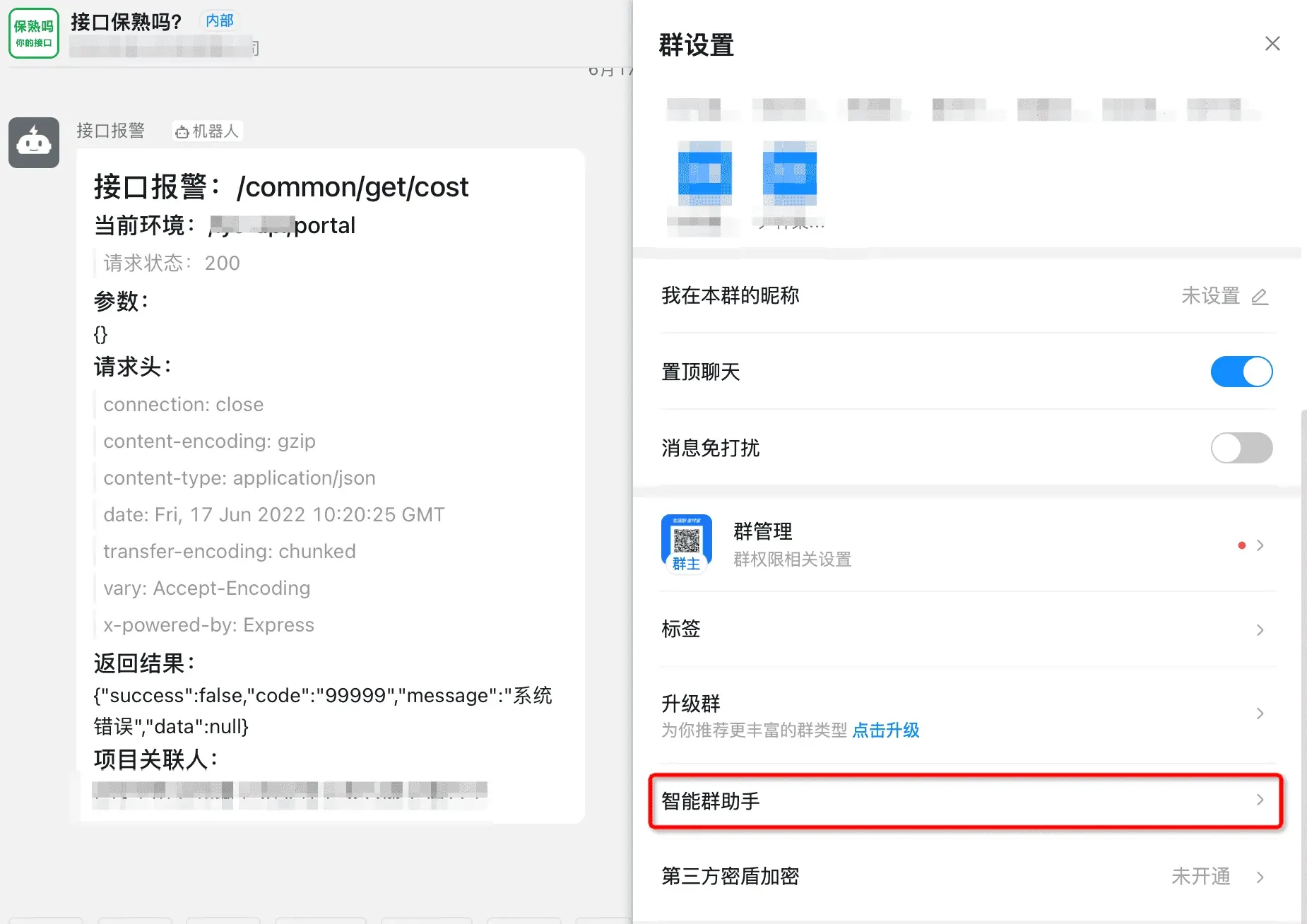
点击群设置->智能群助手

-
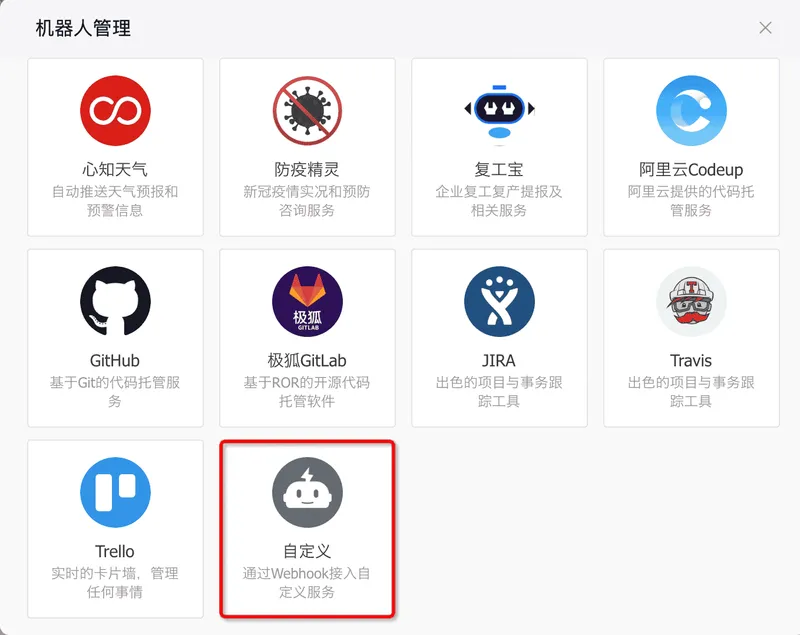
添加自定义机器人

-
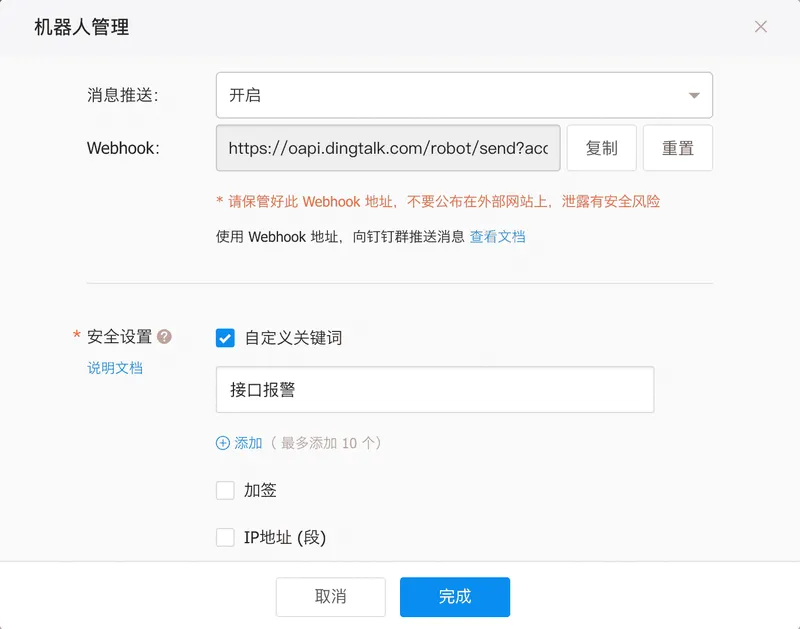
配置自定义机器人的安全设置

添加通知方法
javascript
复制成功
export function ding1ding(response: AxiosResponse) {
// 仅非生产环境应用
if (process.env.NODE_ENV !== "production") {
// 公司产品用了element-ui,所以直接应用了element-ui的通知组件,可根据项目情况自行改动
const Notification = require("element-ui").Notification;
// WebHook的accessToken
const accessToken = "xxxxx"
// 后端开发的手机号 艾特他们
let atMobiles = [
"13xxxxxxxxx",
"18xxxxxxxxx",
];
let data: Record<string, any> = {};
if (response.config.data instanceof FormData) {
response.config.data.forEach((value, key) => {
data[key] = value;
});
} else {
data = response.config.data || {};
}
let notice = Notification.warning({
title: "接口报错: " + response.config.url,
message: "是否Ding一下?",
offset: 200,
onClick() {
axios
.post(`/dingding-api?access_token=${accessToken}`, {
msgtype: "markdown",
markdown: {
title: "接口报警",
text: `# 接口报警:${response.config.url} \\n### 当前环境:${response.config.baseURL} \\n > 请求状态:${response.status} \\n\\n### 参数:\\n\\n${JSON.stringify(data)} \\n\\n### 请求头: \\n\\n${JSON.stringify(response.headers)} \\n\\n### 返回结果:\\n\\n \\`\\`\\`${JSON.stringify(response.data)}\\`\\`\\` \\n ### 项目关联人:\\n@${atMobiles.join(" @")}`,
},
at: {
atMobiles,
isAll: false,
},
})
.then(() => {
notice.close();
});
},
});
}
}
在Axios接口响应拦截添加
javascript
复制成功
const instance: AxiosInstance = Axios.create({
baseURL: "<http://www.example.com>",
});
instance.interceptors.response.use(
(response: AxiosResponse) => {
if (response.status != 200) return ding1ding(response);
let ret = response.data;
if (ret.success != true) {
ding1ding(response);
throw ret;
}
return ret;
},
(error) => {
ding1ding(error.response);
throw error;
}
);
以上,后端的接口不保熟就可以轻轻一点,问候他们啦,注意最好有强健的体魄哟。