因现公司是用 nuxt2 开发的资讯类网站,网站现阶段性能上有一定的瓶颈与历史遗留问题,就拿博客来做下用 nuxt3 重构的可行性分析。
准备CMS
博客的内容管理,刚好之前就想玩一玩的 Strapi 的CMS系统,功能强大且自由度高,管理UI还好看。

快速根据文档起始项目。因无官方docker镜像直接使用,需要自行创建项目并打包成镜像。个人感觉这个项目可重复使用率蛮高的,可以安装上自己喜欢的插件后构建镜像到自己的镜像库中。
快速安装
根据 参考文档 快速初始化一个 Strapi 项目。
shell
复制成功
yarn create strapi-app strapi
数据库配置支持中文
我选择是mysql做为数据源,所以需要注意配置下数据库的编码格式设置,否则保存内容包含中文会报错。
将编码与编码集合分别设置为 utf8mb4 与 utf8mb4_unicode_ci,用其它数据源的也可上网查一下相关编码问题
javascript
复制成功
// config/database.js
// ...
mysql: {
connection: {
connectionString: env('DATABASE_URL'),
host: env('DATABASE_HOST', 'localhost'),
port: env.int('DATABASE_PORT', 3306),
database: env('DATABASE_NAME', 'strapi'),
user: env('DATABASE_USERNAME', 'strapi'),
password: env('DATABASE_PASSWORD', 'strapi'),
charset: 'utf8mb4', // 将编码与编码集合分别设置为`utf8mb4`与`utf8mb4_unicode_ci`
collation: 'utf8mb4_unicode_ci',
//...
增加图片处理插件[可选]
text
复制成功
$ yarn add strapi-plugin-local-image-sharp
可以通过 增加此插件,为 Media 库增加高性能的图片处理能力
🐋 构建镜像
在项目根目录新建Dockerfile文件并复制 Strapi Docker安装文档 的 Dockerfile 源码
docker
复制成功
FROM node:18-alpine
# 为alpine增加镜像源加快基础服务安装速度
RUN sed -i 's/dl-cdn.alpinelinux.org/mirrors.ustc.edu.cn/g' /etc/apk/repositories
# Installing libvips-dev for sharp Compatibility
RUN apk update && apk add --no-cache build-base gcc autoconf automake zlib-dev libpng-dev nasm bash vips-dev
ARG NODE_ENV=development
ENV NODE_ENV=${NODE_ENV}
WORKDIR /opt/
COPY package.json yarn.lock ./
RUN yarn config set network-timeout 600000 -g && yarn install
ENV PATH /opt/node_modules/.bin:$PATH
WORKDIR /opt/app
COPY . .
RUN chown -R node:node /opt/app
USER node
RUN ["yarn", "build"]
EXPOSE 1337
CMD ["yarn", "develop"]
通过 CICD 构建自己的 Strapi 镜像
yaml
复制成功
# .drone.yml
kind: pipeline
type: docker
name: drone
trigger:
branch:
- master
steps:
- name: build
image: plugins/docker
settings:
registry: registry.cn-hangzhou.aliyuncs.com
username:
from_secret: ALIYUN_DOCKER_USR
password:
from_secret: ALIYUN_DOCKER_PWD
auto_tag: true
repo: registry.cn-hangzhou.aliyuncs.com/[命名空间]/strapi
tags:
- ${DRONE_BUILD_NUMBER}
- latest
手动构建
bash
复制成功
docker build . -t registry.cn-hangzhou.aliyuncs.com/[命名空间]/strapi
docker login registry.cn-hangzhou.aliyuncs.com # 登陆
docker push registry.cn-hangzhou.aliyuncs.com/[命名空间]/strapi
部署
yaml
复制成功
#docker-compose.yml
version: "3.5"
services:
backend:
container_name: blog-be
image: registry.cn-hangzhou.aliyuncs.com/kwokronny/strapi:latest
restart: unless-stopped
environment:
DATABASE_CLIENT: mysql
DATABASE_HOST: MySql
DATABASE_PORT: 3306
DATABASE_NAME: ${DATABASE_NAME}
DATABASE_USERNAME: ${DATABASE_USERNAME}
DATABASE_PASSWORD: ${DATABASE_PASSWORD}
API_TOKEN_SALT: ${API_TOKEN_SALT}
JWT_SECRET: ${JWT_SECRET}
ADMIN_JWT_SECRET: ${ADMIN_JWT_SECRET}
TRANSFER_TOKEN_SALT: ${TRANSFER_TOKEN_SALT}
APP_KEYS: ${APP_KEYS}
NODE_ENV: production
ports:
- "1337:1337"
volumes:
- ./config:/opt/app/config
- ./src:/opt/app/src # 重要,存储你的CMS数据结构
- ./public:/opt/app/public #上传目录,如果你用云存储就随意
networks:
- strapi
strapiDB:
container_name: strapiDB
image: mysql:5.7
command: --default-authentication-plugin=mysql_native_password
environment:
MYSQL_USER: ${DATABASE_USERNAME}
MYSQL_ROOT_PASSWORD: ${DATABASE_PASSWORD}
MYSQL_PASSWORD: ${DATABASE_PASSWORD}
MYSQL_DATABASE: ${DATABASE_NAME}
volumes:
- strapi-data:/var/lib/mysql
ports:
- "3306:3306"
networks:
- strapi
volumes:
strapi-data:
networks:
strapi:
name: strapi
完成后即可通过访问
宿主IP:1337/admin
进入CMS内容管理平台的后台了。

创建博客相关的内容类型
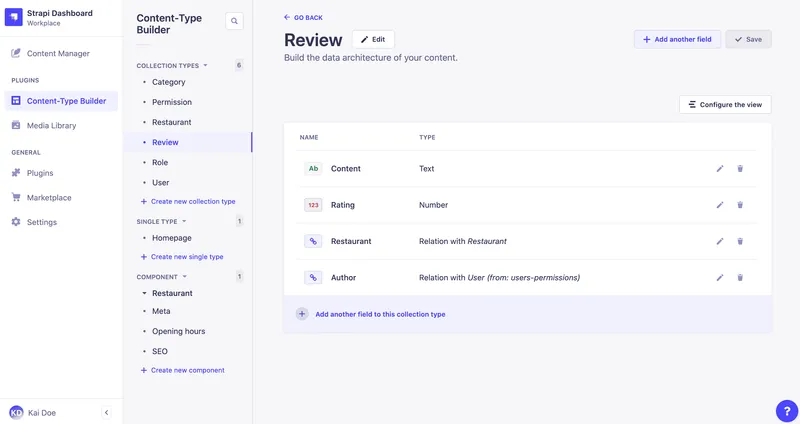
我们登录到 strapi内容管理平台创建内容类型(Content-Type Builder)。
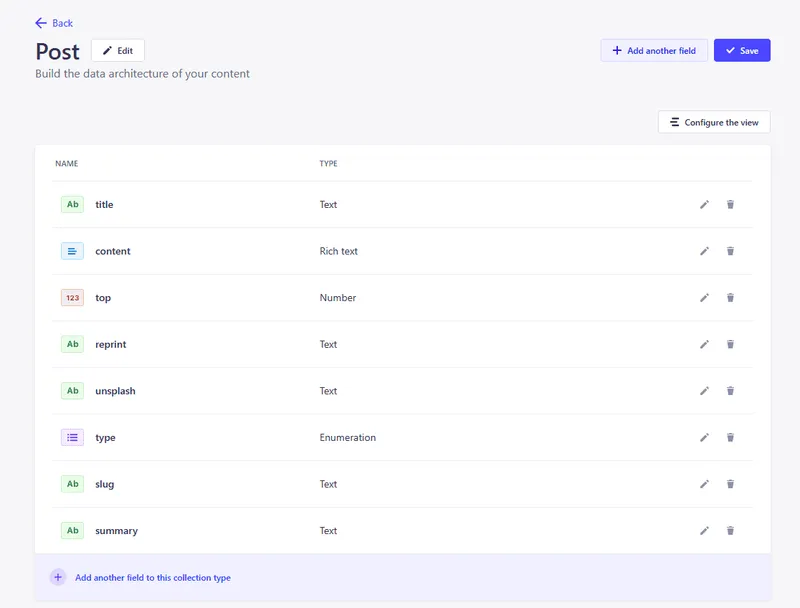
创建 Post 内容类型

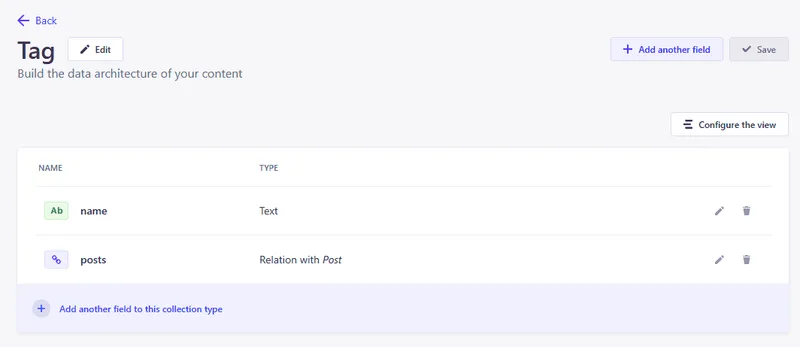
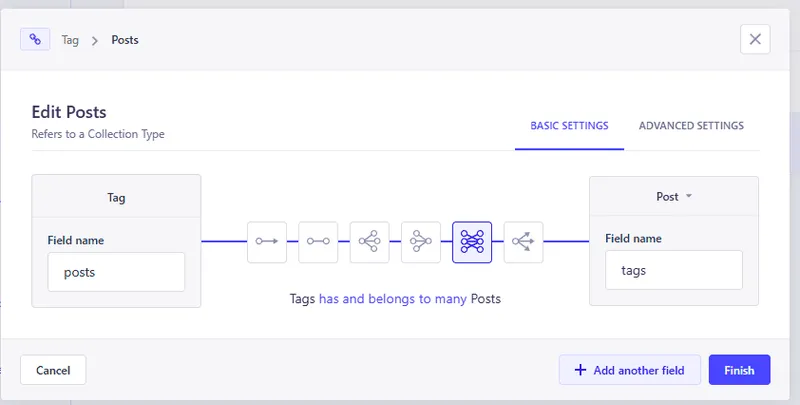
创建 Tag 内容类型并关联 Post


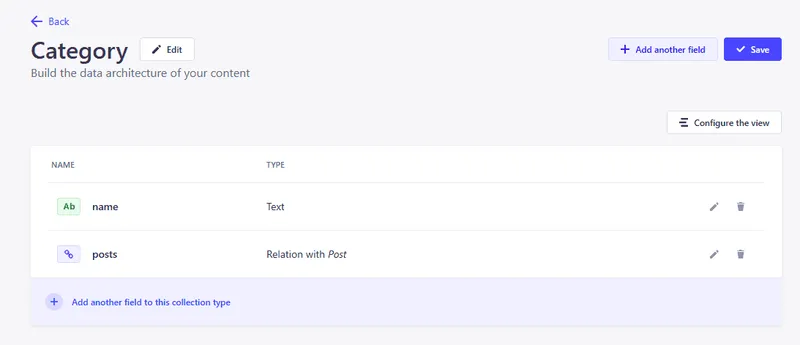
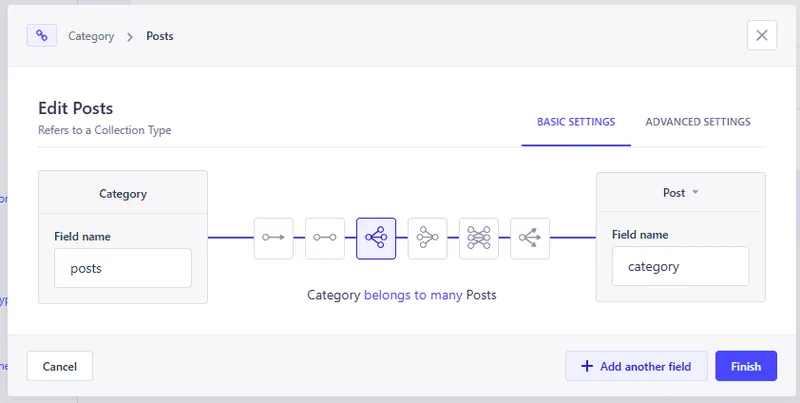
创建 Category 内容类型并关联 Post


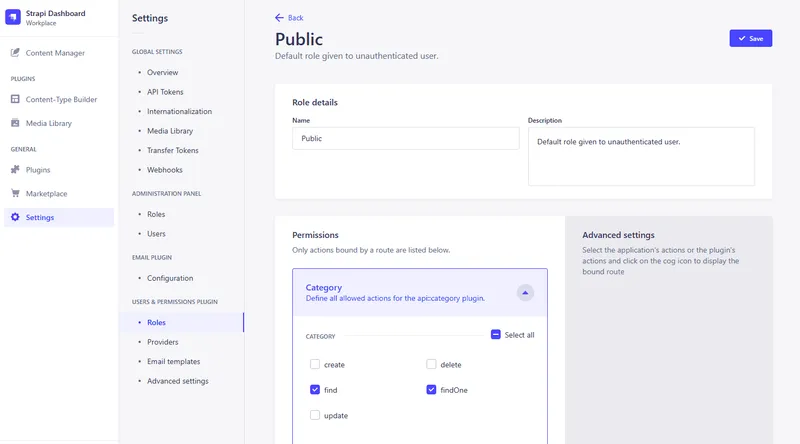
配置权限
完成内容类型的创建后,可以 Settings → Roles 中编辑 Public,给指定内容的读取接口开放权限

最后
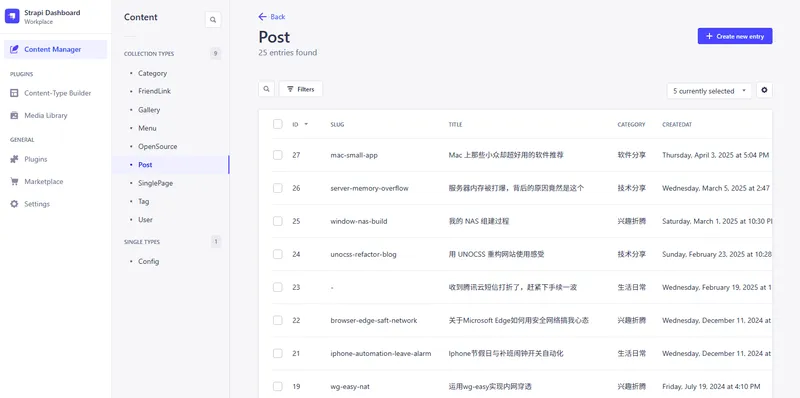
创建完成后就可以在 Content Manage 中编写你的文章或通过API迁移你的文章了