突然无法访问到服务器,甚至无法连接到SSH,赶紧进入云服务控制台
寻找原因
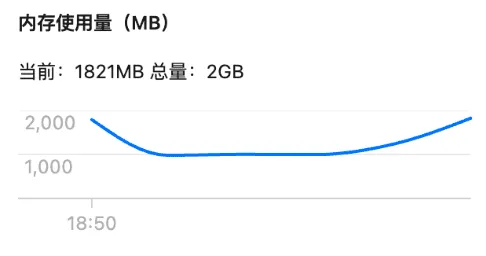
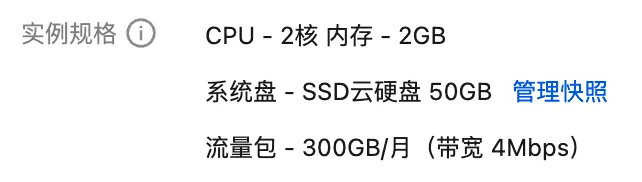
强制将服务器重启后,内存使用量,再看看我的实例规格。内存打满了


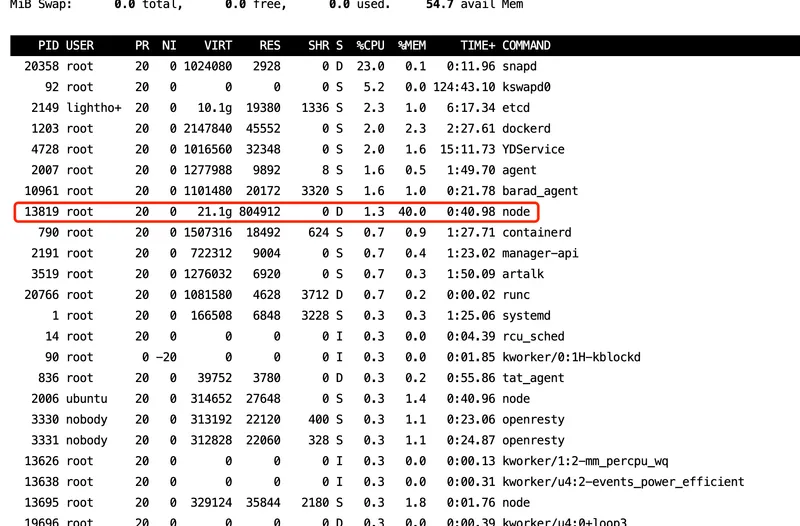
在服务器中艰难运行 top 命令后找到将我内存打爆的进程

先将进程杀掉,在 top 命令内按 k ,再根据提示输入PID 回车后输入 9 强制退出 或 命令行
kill -9 [PID]
原因一:停了Varnish
解决一个问题之前,在之前都好好的情况下,突然会这样,就应该想想这几天你做了什么‼️‼️
我的博客是上了varnish缓存的,当时用nuxt3重构博客时是为了研究公司项目重构调研及学习,所以在环境上,除了无聊为了与公司环境尽可能一致,也是当时沉迷找各种 docker 服务来玩。
在和同事一起吃饭的时候聊到公司其中一个项目使用了 varnish 缓存服务,几个后端大佬就也不太明白为什么之前的团队要加一层 varnish,现在可能许多的做法是直接用 cloud run 或 cloudflare 之类的缓存服务即可。之后我就在想其实我一个小小的博客其实是没必要再上一个 varnish 吧,所以我
再加上突然想起:
就是UNOCSS重构后,上线部署时,发生了JS memory超出限制
FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
当时没太在意,通过更改Node的内存上限也解决了
ENV NODE_OPTIONS=--max-old-space-size=4096
现在想想也是一个2G内存的服务器,我将Node内存上限改到了4G
服务器:你真的是看的起我

原因二: modules @nuxt/icon
再看为什么一个Nuxt3可以把我的内存占爆,简单看过 nuxt3 的底层逻辑,按说应该是性能爆炸的服务了
除了正常的编码,优化从我引入的 Module 入手检查,找出可能性最大的几个模块
-
@nuxt/image
当时看这个的文档,感觉内容蛮多的,加上后面发现使用率不高,先斩为敬。
-
@vueuse/nuxt
这个当时是我认为嫌疑很重的一个,在未确认原来 varnish 帮了我这么多的情况下,他是新引入的,一个很多好用的 hook,把使用了 vueuse 的地方都先禁了看看,发现 build 依然超出内存上限,
-
@nuxt/icon
nuxt 封装 iconify 的模块,是真的喜欢,一堆图标任君挑选,我想着 小小svg 能占你什么内存,没想到居然是的 serverBundle 模式,当时简单看了下文档,想着引入对应的 icon库到server端,再按 client 端请求获取,感觉也不错,加快网站的加载速度,之后不出意外的话,意外发生了。
总结
找到原因后先重新打开 varnish,保证网站的正常访问,开了 varnish 后,内存降了一半,

之后再认真看看 @nuxt/icon 的文档,再根据服务器情况调整配置,改变构建策略。
